In this post we’ll add a route guard that only allows the user to navigate to the /beer route if they’re authenticated. The new AuthRouteGuard will determine if the user is authenticated via a NGRX store using a selector that checks for the existence of a JWT.
There are a multitude of reasons that software projects fails. Among the main reasons we’ve experienced is the lack of a well-defined MVP.
Without a doubt, the number one reason we see some software projects fail is haste. Nothing is worse than a great idea poorly and hastily executed. Such ideas quickly fail for several reasons which we will outline here for considerations.
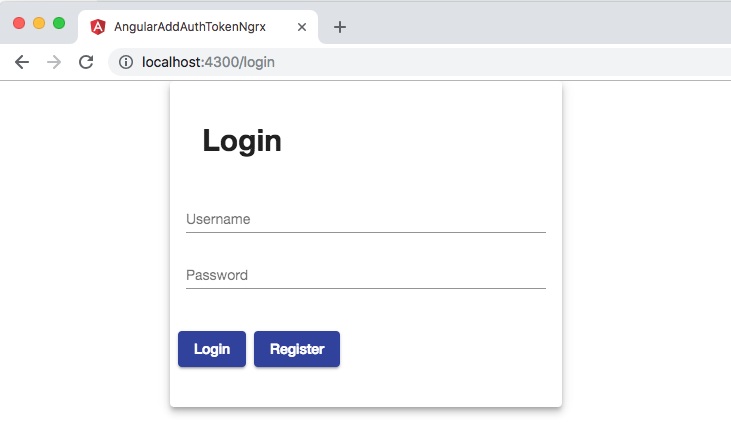
This post builds on the last post Add JWT Token to Angular HTTP Requests Using NGRX and will ultimately turn into “Part 2” of a series; it probably should’ve been “Part 1” as it provides the actual login UI form and complimentary authentication API with a real JWT, but at the time of writing the first post I didn’t have a series planned…so what’s this post about?
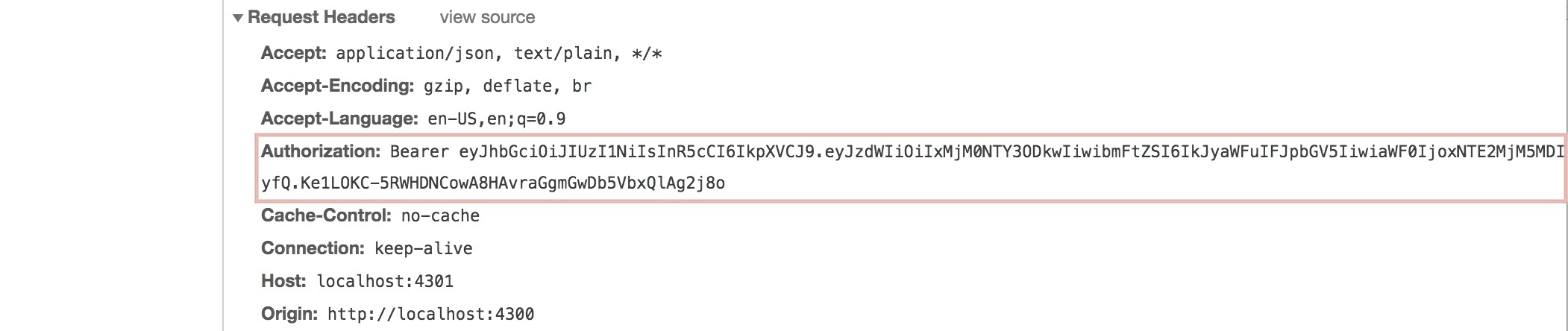
It’s become pretty commonplace to authenticate and authorize web clients using JWTs (JSON Web Tokens) via HTTP request headers; it’s also become fairly popular to leverage some form of state management in web clients with a flavor of Redux. In this post I’ve created a simple web client with Angular CLI and NGRX that demonstrates how to retrieve a saved JWT from a NGRX store and apply it to all API requests using an HTTP interceptor.
A lot of the seed projects we use come loaded with everything you need to get an app built quickly. This is a huge time-saver since there's no use in re-inventing the wheel. But, sometimes we sacrifice understanding for speed.
Adding Bootstrap to an app isn't anything earth shattering, but, there are a couple of pieces to make to making sure it works correctly.
Now that I have your attention...
Like many of you, given the mercurial nature of change in JS development, I often find myself using seed projects and hello world guides to understand a new concept. This is all well and good to get one up to speed quickly on a topic, but there are downsides to it. I find that I tend to fall into the jack-of-all-trades but master-of-none syndrome....Read more.
Over the years we've been tasked with participating in some very large and complex enterprise web applications. In that time we've witnessed several attitudes toward code quality which we've categorized into four metaphorical archetypes...Read more.
"How do I keep up with it all? ...and even if I do, how do I know it's not obsolete in 6 months, or in the case of JS, next week?" Read More.